Comments/Ratings for a Single Item
 Greg Strong wrote on Sun, Dec 25, 2022 09:53 AM EST:
Greg Strong wrote on Sun, Dec 25, 2022 09:53 AM EST:You completely missed his point. And your "darker" borders are also blockier and jagged. You went through all this trouble to use vector graphics and then you hack it so that it looks crappy like the original. And I don't agree with H.G.'s suggestion to change the stroke width either. I have worked very, very hard on these graphics and I'd appreciate them not being messed up.
You now have all tools in place to fix the real issue. I don't understand why you not only won't do it, you will not even respond when we mention it. I will try again:
Your desire for darker boarders is because of YOUR SETTINGS. You want to compensate for this, but you are making the graphics look worse for other people. You are zooming in and so the image loses clarity. The point of vector graphics like SVG is that you can zoom forever without loss. If you want to render PNG, then you have a limited resolution. But if you generate a higher resolution then some zooming can be performed without loss. Render your image at double size and then use the height and width of the IMG tag to scale it back down. If you do this, then you can zoom up to 200% without any loss. It will look good with your setting and everyone else's as well.
You completely missed his point.
Which was what?
And your "darker" borders are also blockier and jagged.
If you don't like them, don't use them. They will be an option for those who prefer them.
You went through all this trouble to use vector graphics and then you hack it so that it looks crappy like the original.
In case you haven't noticed, the default behavior is to use a fully transparent background color, and this gives nearly identical results to rsvg-convert.
And I don't agree with H.G.'s suggestion to change the stroke width either.
I have ignored this suggestion, because I imagine it would distort the images and not achieve the effect I want.
I have worked very, very hard on these graphics and I'd appreciate them not being messed up.
I'm not messing up your graphics. I'm providing the option of displaying them with borders that are a little more boldface.
You now have all tools in place to fix the real issue. I don't understand why you not only won't do it, you will not even respond when we mention it.
I already tried rsvg-convert, then determined that I could get comparable results with Imagick.
Your desire for darker boarders is because of YOUR SETTINGS.
It's not darker borders, per se. It is for more solid borders that do not blend as much with the background, and this blending is more prominent in Interactive Diagrams that use the AlfaeriePNG set, which has nothing to do with my settings.
You want to compensate for this, but you are making the graphics look worse for other people.
I'm providing an option, and it is up to people whether they choose to use it.
You are zooming in and so the image loses clarity. The point of vector graphics like SVG is that you can zoom forever without loss. If you want to render PNG, then you have a limited resolution.
The Diagram Designer was designed using the GD library, which has no support for SVG. The solution to making SVG images work with it is to import than as PNG images.
But if you generate a higher resolution then some zooming can be performed without loss. Render your image at double size and then use the height and width of the IMG tag to scale it back down.
The Diagram Designer creates a single graphic image. It does not use tables or CSS to place image files on top of another image. So, there is no way to use height and width of IMG tags to adjust the size of SVG piece images in the diagram it produces.
 H. G. Muller wrote on Sun, Dec 25, 2022 12:58 PM EST:
H. G. Muller wrote on Sun, Dec 25, 2022 12:58 PM EST:There are two independent issues here. One is a matter of taste. Some people like thin borders, other people like fat borders. Those who designed Alfaerie preferred to have borders as they are when the AlfaeriePNG set is rendered the normal way. Those who don't like that should design their own piece set. Not sabotage the use of the original piece designs to alter those to their taste. Just render the SVG with thicker lines and standard anti-aliasing, call it AlfacentauriPNG, and people to which it appeals might even use it.
The second issue is that converting transparent pieces at the boundary to darker ones to create the illusion of fatter borders is a very inferior method, which leads to ugly results. E.g. if you have a boundary that runs nearly vertical, there will be places where it coincides with a pixel boundary, so that there will be no adjacent half-transparent pixels, just a fully opaque one next to a fully transparent one, and the method adds nothing. In other places the border will cut a pixel in two, and make it half transparent, half black. By converting the transparency to black, you push the percieved boundary out there. So the line gets wobbly. If you want to push the boundary out, just move it out half a pixel before rendering, and render it anti-aliasing in the standard way. Which is the way designed to make the line appear as straight as possible.
 H. G. Muller wrote on Sun, Dec 25, 2022 01:10 PM EST in reply to Fergus Duniho from 12:19 PM:
H. G. Muller wrote on Sun, Dec 25, 2022 01:10 PM EST in reply to Fergus Duniho from 12:19 PM:The Diagram Designer creates a single graphic image. It does not use tables or CSS to place image files on top of another image. So, there is no way to use height and width of IMG tags to adjust the size of SVG piece images in the diagram it produces.
Sure there is. You should just render the entire image twice (or 5 times) the size you want it, and use the width and height attributes on its image tags to scale it back to the size that was requested. Some comments down I posted a whole-board image generated with the Editor for scalable Diagrams that used that technique. Let me post it again:

 Greg Strong wrote on Sun, Dec 25, 2022 01:19 PM EST in reply to H. G. Muller from 01:10 PM:
Greg Strong wrote on Sun, Dec 25, 2022 01:19 PM EST in reply to H. G. Muller from 01:10 PM:You should just render the entire image twice (or 5 times) the size you want it, and use the width and height attributes on its image tags to scale it back to the size that was requested
Yes, this is what I was suggesting. Have diagram designer render everything double. Have the square size be 100x100, the pieces be 100x100, the border be double. Then scale the final image back down.
Those who don't like that should design their own piece set.
That's a lot more work than changing a setting. So, no.
Not sabotage the use of the original piece designs to alter those to their taste.
Sabotage is a loaded and totally inappropriate word to use here. It's like a font designer saying that displaying his font in boldface is sabotage.
converting transparent pieces at the boundary to darker ones to create the illusion of fatter borders
That is not an accurate description of what I'm doing. I am simply adjusting the background color of the image before reducing it in size, and different background colors have different effects on how the edges get anti-aliased. Darker background colors generally produce a clearer separation between the border and the background of the space, which is the effect I'm going for.
 Greg Strong wrote on Sun, Dec 25, 2022 06:51 PM EST in reply to Fergus Duniho from 05:49 PM:
Greg Strong wrote on Sun, Dec 25, 2022 06:51 PM EST in reply to Fergus Duniho from 05:49 PM:Sabotage is a loaded and totally inappropriate word to use here. It's like a font designer saying that displaying his font in boldface is sabotage.
Absolute rubbish. It is nothing like that. You are changing a smooth transition into a blocky transition, a very obvious phenomenon that you have avoided acknowledging. Reduce your zoom to the default 100% and it will be quite obvious that the originals are smooth and yours are jagged. But I don't expect you to acknowledge this. This coversation has gone on long enough that I am reaching the conclusion that you are just being disingenuous. You have been very particular about how your graphics are to be used. It would be nice if you'd give others the same respect.
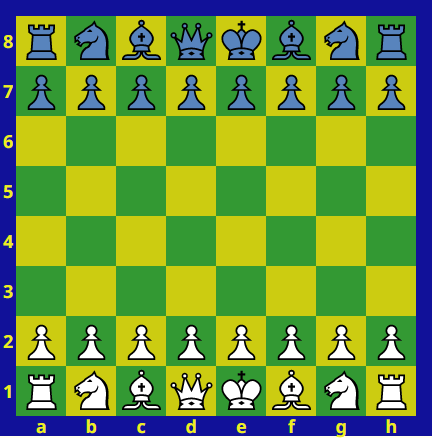
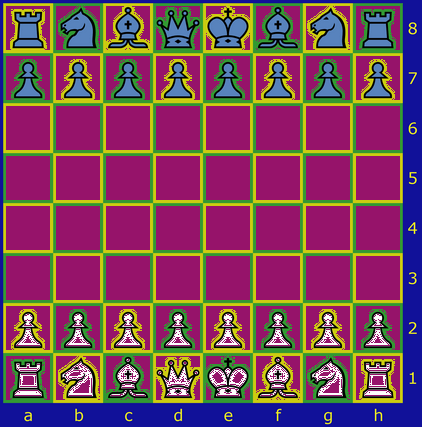
Here are some different boards for comparison. The first is a screenshot from Game Courier, in which SVG images have been recolored and placed on a board rendered as a table.

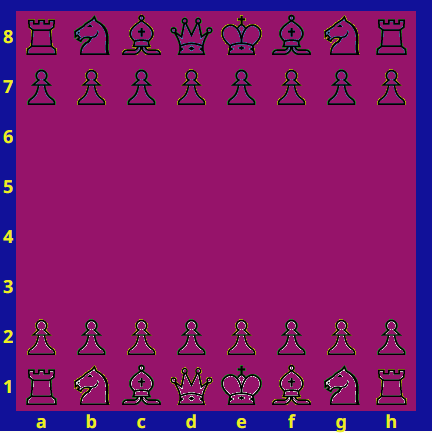
The next is the Diagram Designer drawing the board with SVG images at normal size.
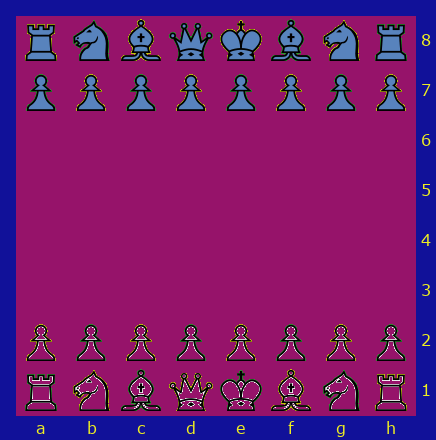
The last is the Diagram Designer drawing the board five times larger, then displayed at 20% reduction.
Does anyone see any significant difference between these?
 H. G. Muller wrote on Mon, Dec 26, 2022 02:07 AM EST:
H. G. Muller wrote on Mon, Dec 26, 2022 02:07 AM EST:Depends on how much you zoom in. At 100% they look identical (as they should; this is what anti-aliasing by definition does: reduce away the excess resolution that is not representable on the pixel lattice). At 500% (the max of my tablet) the first two look blurred, the third still looks crisp.
The difference is when the anti-aliasing is done: when it is done server side to get 50x50, the info needed to get good 200x200 is not available in the browser. So zooming in makes the image vague. If you leave the anti-aliasing to the browser, the zoomed image still looks good. (But it is the same process, so if you ask for the same resolution it gives the same result.) Because the higher spatial frequency components were sent to it, even when not needed or usable at 100%. But is will start to use them when the zoom factor requires it.
 H. G. Muller wrote on Mon, Dec 26, 2022 02:42 AM EST:
H. G. Muller wrote on Mon, Dec 26, 2022 02:42 AM EST:And yes, I would call a word processor that gives me boldface when I ask for normal, or proportional spacing when I ask for fixed spacing sabotaged. Such tools should do as the user asks, not as their author pleases.
By rendering on grey you will replace the transparent part of a pixel that was only partly covered by the object gray. While for rendering on a light (say white) square it should have become white. So the pixel gets darker, creating the illusion that the blackness of the object covered a larger fraction of the pixel, and thus that its boundary moved outward. But it doesn't move outward where the boundary happend to coincide with a pixel boundary, and the adjacent pixel will just be pure gray, later converted to transparancy. This is what makes the percieved biundary ragged.
And white / black / grey even is a favorable example; when colors are involved you also get hue differences.
@Fergus: For me, the 3rd one is nicer. The contours of pieces are sharper and thinner.
(Seen on Mac, both with Safari and Firefox, no difference)
I would call a word processor that gives me boldface when I ask for normal, or proportional spacing when I ask for fixed spacing sabotaged.
That's just a complete disanalogy. Please pay attention to what is actually going on.
 Greg Strong wrote on Mon, Dec 26, 2022 11:34 AM EST in reply to Fergus Duniho from Sun Dec 25 09:23 PM:
Greg Strong wrote on Mon, Dec 26, 2022 11:34 AM EST in reply to Fergus Duniho from Sun Dec 25 09:23 PM:At regular zoom level, they are at least very close and possibly identical. The more you zoom, the better the last one looks in comparison. BUT - your first one should look every bit as good when viewed within game courier because that is rendering the SVG directly (if I understand correctly). By taking a screenshot of it you have rasterized it, losing the benefits. So #1 should be every bit as good as #3 in practice.
Although I could not detect much difference through visual comparison, I noticed greater differences after I took screenshots and replaced the original piece and space colors with the same color. Here they are in the same order:
Game Courier:

Diagram Designer, normal size

Diagram Designer, 5x larger reduced to normal size

 H. G. Muller wrote on Mon, Dec 26, 2022 12:25 PM EST:
H. G. Muller wrote on Mon, Dec 26, 2022 12:25 PM EST:Could be just a matter of rounding. To the eye the 'non-original' colors that are left look indistinguishable from the original square colors.
 Greg Strong wrote on Mon, Dec 26, 2022 12:25 PM EST in reply to Fergus Duniho from 12:03 PM:
Greg Strong wrote on Mon, Dec 26, 2022 12:25 PM EST in reply to Fergus Duniho from 12:03 PM:I could not detect much difference through visual comparison
Did you zoom way in? If so, I can't see how you could miss it. It is literally the difference between these:


I took screenshots and replaced the original piece and space colors with the same color
I'm not sure what this is supposed to indicate, beyond the fact that they are different, but there are issues with your test. First, on #1 you have already corrupted the original output by going from SVG to PNG (vector to raster). Secondly, you didn't replace the original piece colors on #3.. I inspected the white pixels to verify that they are FFFFFF, so something went wrong with your expirement. And I still see dark pieces on #2, so probably something went wrong there too.
Did you zoom way in? If so, I can't see how you could miss it.
The comparison was about how they each appeared at normal size. This was to test your idea of drawing a larger image and then reducing it back to normal size. It was not a general comparison of SVG vs PNG.
First, on #1 you have already corrupted the original output by going from SVG to PNG (vector to raster).
For the reason given above, this is not relevant.
Secondly, you didn't replace the original piece colors on #3.. I inspected the white pixels to verify that they are FFFFFF, so something went wrong with your expirement.
I made multiple images and uploaded the wrong one. I have now corrected this.
I still see dark pieces on #2, so probably something went wrong there too.
No, nothing went wrong there. It was so hard to find the original color that I drew a block in that color to give me something to use the Change Color tool with. As indicated in the URL for that image, the original color was 5984bd, and I made sure that was the color to be replaced.
 Greg Strong wrote on Mon, Dec 26, 2022 02:57 PM EST in reply to Fergus Duniho from 01:23 PM:
Greg Strong wrote on Mon, Dec 26, 2022 02:57 PM EST in reply to Fergus Duniho from 01:23 PM:The comparison was about how they each appeared at normal size
Are you serious? You already said you "could not detect much difference through visual comparison". And Jean-Louis, H.G., and I have already responded. Regardless of how they appear at normal size, there is a difference if you operate your browser with a zoom, which many people do, INCLUDING YOU. And, for about the tenth time, you still have not acknowledged this.

Now you have resorted to making up "expirements" that I guess are supposed to demonstrate something. I am at a loss for any reasonable hypothesis why you're so desperate to ignore the actual issue and invent others, but it really doesn't matter. Since it's painfully obvious to me that you are just being intellectually dishonest, I see no reason to continue the debate.
You already said you "could not detect much difference through visual comparison". And Jean-Louis, H.G., and I have already responded. Regardless of how they appear at normal size, there is a difference if you operate your browser with a zoom, which many people do, INCLUDING YOU.
Yes, I wasn't focused on zooming, but you are right about that. Drawing the board at a larger size and displaying it at a reduced size does eliminate any problems caused by zooming. So, this was a very good idea. I just wasn't thinking about it from that angle. I was considering it from the perspective of how they looked at the same size, and that's what I thought you were offering this as a solution to. I now see you had something else in mind.
I am now going to look into giving the Diagram Designer the ability to produce SVG images. I'm not very familiar with it yet, but I have borrowed some books on SVG from Kindle Unlimited. With that in mind, I think it would be good to have SVG images of other piece sets.
 Greg Strong wrote on Tue, Dec 27, 2022 05:21 PM EST in reply to Fergus Duniho from Mon Dec 26 09:22 PM:
Greg Strong wrote on Tue, Dec 27, 2022 05:21 PM EST in reply to Fergus Duniho from Mon Dec 26 09:22 PM:Drawing the board at a larger size and displaying it at a reduced size does eliminate any problems caused by zooming
Excellent. I'm glad we've agreed that there is an issue and that we have ways to address it. Thank you.
I think it would be good to have SVG images of other piece sets
Indeed. I've made SVGs for probably a couple dozen of the Abstract set pieces over the last year or two. Unfortunately I can't upload them right now. The power cut out last night and since it's come back my file server has not wanted to turn on. Hopefully that won't be too hard to resolve and I have backups if need be.
I'm currently working on updating drawdiagram.php to use the scale value while drawing the image instead of after it is all drawn. Until I get it all working right, I am writing my code to /play/pbm/test.php. Lower scale values are multiples of 1, and higher scale values are multiples of 100%. Using a value for scale, you'll be able to draw a larger board without changing other parameters.
 H. G. Muller wrote on Wed, Dec 28, 2022 03:17 PM EST in reply to Fergus Duniho from Tue Dec 27 05:41 PM:
H. G. Muller wrote on Wed, Dec 28, 2022 03:17 PM EST in reply to Fergus Duniho from Tue Dec 27 05:41 PM:It has always annoyed me that there is no quick and easy way to include a simple diagram in comments, as other Chess forums typically have. You would either have to upload something, or go to the Diagram Designer page to create a HTML image tag, and copy-paste that into your comment after switching it to source code (or know enough to isolate the URL from the IMG tag, and use that in the image-insertion dialog of the CkEditor in WYSIWIG mode). On Talkchess.com I only have to type a FEN of the position in the text of a posting, and sandwich it between [ fen][ /fen] tags.
It would be rather easy to also provide such a facility here. Just let the listcomment.php script recognize the [ fen] tags in the text of the comment, and replace it by an IMG tag referring to a FEN-to-diagram script, passing the latter the enclosed FEN as an argument. During storage in the database, or when editing, the position would retain its text form, so this doesn't interfere with anything.
I have made an adapted version of the listcomment.php script (just adding two lines to the latter) that invokes the Diagram Designer for inserting the image. When you would view this page with comments through that modified script (by replacing 'list' by 'hgm' in the address bar of the browser) the following line would show up as a diagram:
The current version of the Diagram Designer is not really ideal for this, as it is not able to derive the board width from the FEN, but needs a separate parameter for that (as a test further down the comment page shows). It also omits the last rank of the FEN when it is not complete. (The latter seems a bug, as it has no problem completing other ranks if it thinks these are too short?)
Okay, I have added a fen shortcode. If you have already set the set or the cols value with the set or cols shortcodes, it will use those values. For example:
You can also include extra parameters after the fen code, just as you would in a query string, because it's just going to plug your FEN code into a query string.
As an editor, just check the source code to see what the shortcodes look like.
 H. G. Muller wrote on Thu, Dec 29, 2022 03:39 AM EST in reply to Fergus Duniho from Wed Dec 28 08:03 PM:
H. G. Muller wrote on Thu, Dec 29, 2022 03:39 AM EST in reply to Fergus Duniho from Wed Dec 28 08:03 PM:You can also include extra parameters after the fen code, just as you would in a query string, because it's just going to plug your FEN code into a query string.
A smart and convenient trick. This means we really don't need the 'cols' and 'set' shortcodes. The latter doesn't seem to be working anyway.
The purpose, however, is to make it as easy as possible for a noob user, who doesn't know the ins and outs of the Diagram Designer, and probably doesn't even know it exists. We cannot expect such users to know the 'cols' keyword, or query-string syntax, the 'set' keyword or the names of the available sets, etc. So it is important that we invoke the Diagram Designer with the most useful default values. To which we then append &code= plus the string between the fen tags. This would still allow 'power users' to overrule the defaults by adding parameters at the end of the FEN in query-string syntax, as in case of duplicat specification of a key, the one encountered latest will prevail.
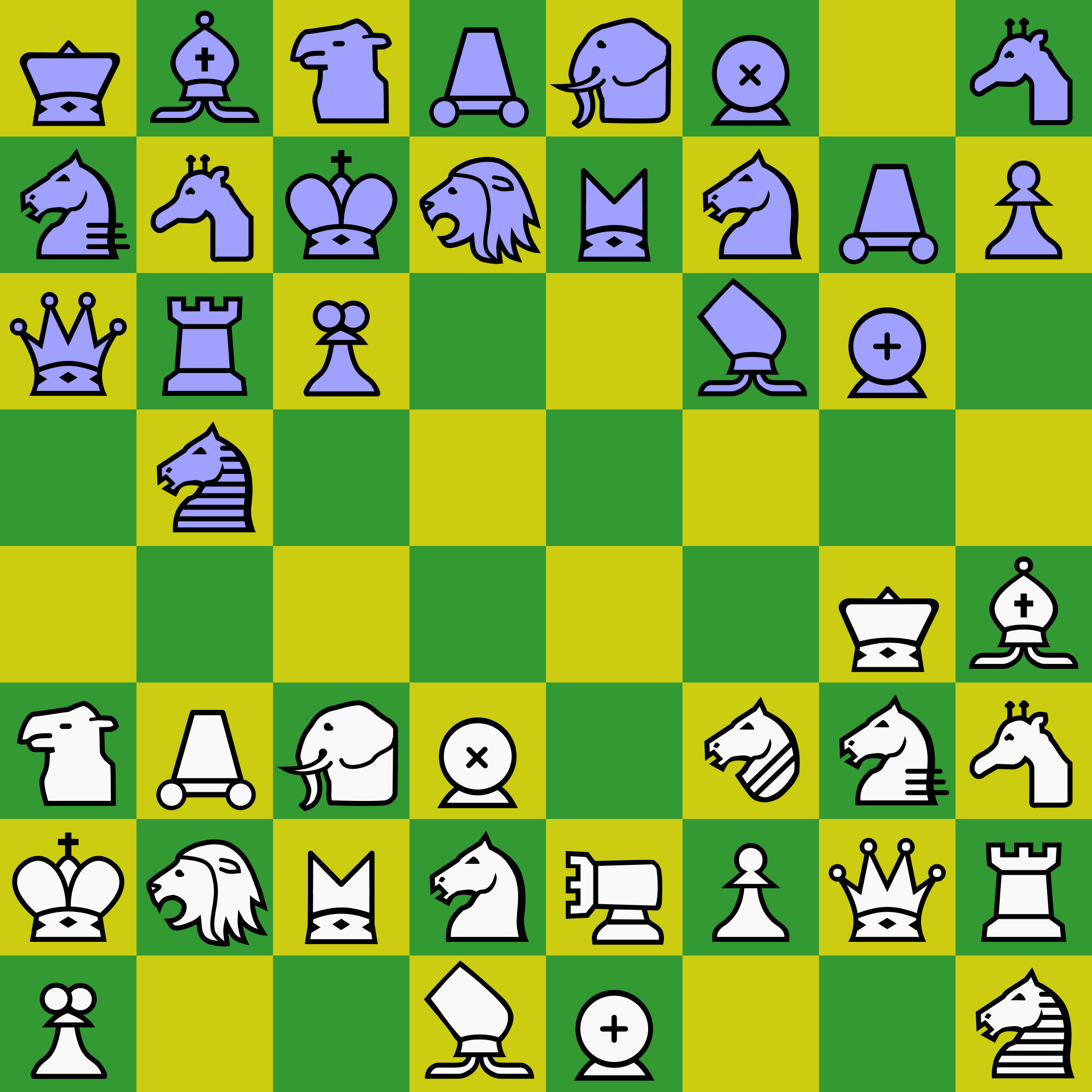
set - I think auto-alfaeriePNG35 would be the best default here, (or an equivalent overly large set forced to display at reduced size) because:
- It has the largest number of pieces.
- It is small, allowing representation of large boards without problems.
- Orthodox pieces use their conventional icons, which each chess player will recognize.
- Pieces can be indicated by {name}. Apart from the orthodox pieces there are no universal single-letter abbreviations for chess pieces, and the alphabet is not large enough anyway, so non-obvious abbreviations would be more the rule than the exception. Users would know that they wanted a camel, giraffe or rhino, but even if these had letters assigned to them, these would not be C (cannon), G (griffon) or R (rook), and the users would be clueless as to what letter to use.
- For compactness the orthodox pieces and most-common fairies (Archbishop, Cannon, Elephant, Griffon, Marshall) can also be indicated with a single letter.
cols - This still should be automated. I propose to treat a setting cols=10000 (or some other large value that can never be used in practice) on the Diagram Designer as a special value, which would derive the true value from the length of the first row of the FEN in the code parameter. This would not interfere with the normal processing during the first row because it will be large enough to never make the board 'wrap' to the next rank automatically. And when the first slash is encountered, before padding the rank with 'holes', it can set $cols to the current length of the rank if it was 10000, and then proceed as normal. The fen shortcode can then invoke the DD with the parameter cols=10000.
colors - This is more a matter of taste, but I feel that the default colors are a bit 'loud' for embedded diagrams that only serve as illustration for what is explained in the surrounding text. I would prefer 'softer'colors (with a somewhat lower saturation), and a less prominant board margin, like
Other proposals are of course welcome.
25 comments displayed
Permalink to the exact comments currently displayed.

No, you would not. Any opaque or translucent background color is replaced with its fully transparent version after the SVG image is resized to a PNG. At present, this is done through a flood fill. For fully opaque black, the result is a loss of most of the border, as shown here:
I have already shown the result of a translucent black, and I have already mentioned that a fully transparent black gets the same result as a fully transparent white, which I previously illustrated. For the darkest borders, you can use an almost fully opaque black of #0000007e, as shown here: